ワードプレスにグーグルアナリティクスを設定する手順を紹介します。グーグルアナリティクスのアカウントをまだ取得していない場合はグーグルアナリティクスのアカウント取得の解説を参考に取得してください。
プラグインのインストール
ワードプレスにグーグルアナリティクスを設定するためにInsert Headers and Footersというプラグインをインストールします。プラグインのインストールは、ワードプレスの管理画面から行います。
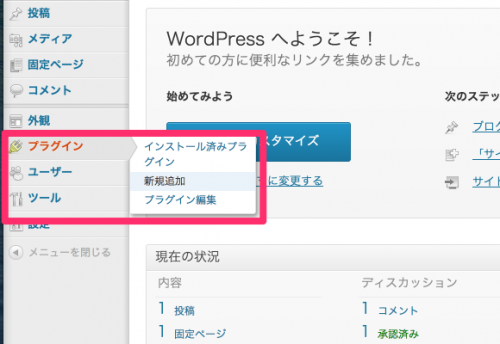
管理画面にログインしたら、左メニューの「プラグイン > 新規追加」をクリックしてプラグインの検索ページを表示します。
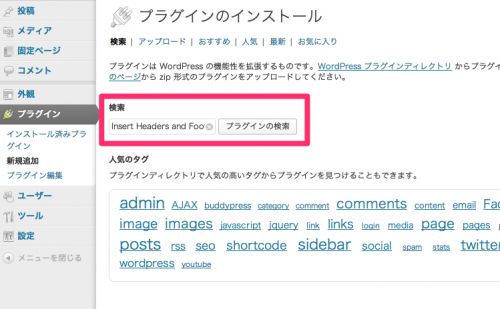
検索フォームに「Insert Headers and Footers」と入力し「検索」ボタンをクリックします。
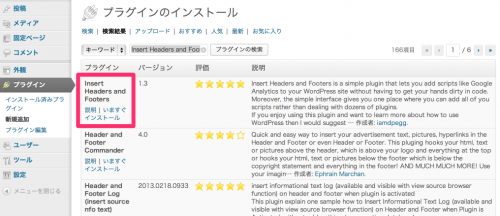
検索結果から「Insert Headers and Footers」の下に表示されている「今すぐインストール」をクリックしてプラグインをインストールします。
インストールが終わったら「プラグインを有効化」をクリックして有効化します。
プラグインのインストールは以上です。
グーグルアナリティクスのトラッキングコードの確認
次に、ワードプレスに設定するグーグルアナリティクスのトラッキングコードを確認します。
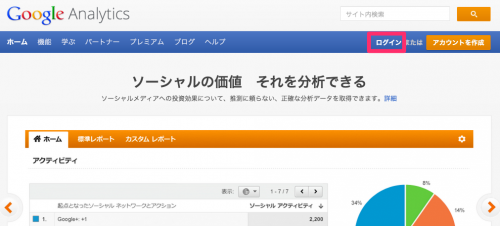
グーグルアナリティクスのトップページを表示して「ログイン」クリックします。
ログイン後「アナリティクス設定」をクリックします。
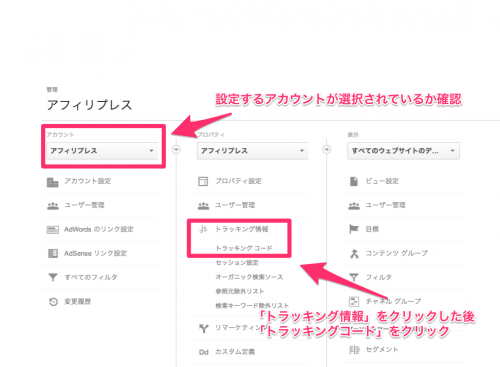
表示されているアカウント名が設定したいアカウントになっているか確認します。異なる場合はアカウント名をクリックして、設定したいアカウントを選択しましょう。
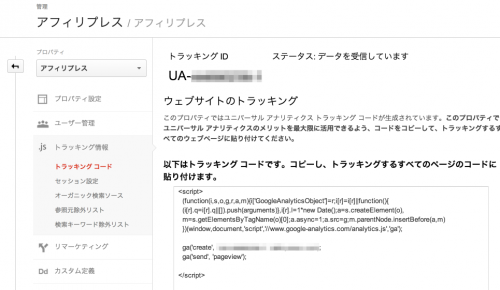
次に、真ん中のプロパティ欄の「トラッキング情報」をクリックし「トラッキングコード」をクリックします。
表示されたトラッキングコードをワードプレスに設定するので、このページは閉じずにそのまま表示しておいてください。
トラッキングコードを設定
ワードプレスにグーグルアナリティクスのトラッキングコードを設定します。
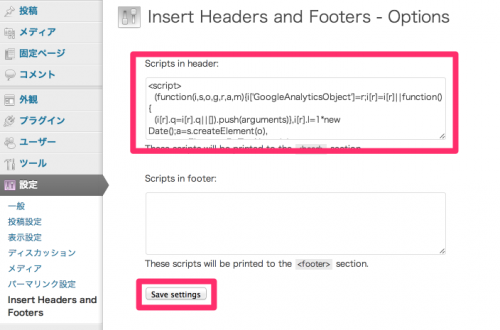
「設定 > Insert Headers and Footers」をクリックして、設定ページを表示します。
先ほどトラッキングコード取得時に閉じずに表示しておいたままのページからトラッキングコードをコピーして「Scripts in header」に貼り付けます。そして「Save Settings」をクリックして保存します。
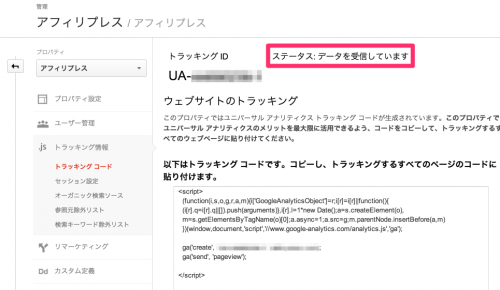
正しく設定できたかどうかは、グーグルアナリティクスのトラッキングコードが表示されるページで「データを受信しています」と表示されていればOKです。
設定直後だとデータが反映されないこともあるので、「トラッキングがインストールされていません」と表示される場合は、数時間後〜翌日にもう一度確認してみてください。
以上でワードプレスにグーグルアナリティクスの設定は完了です。
グーグルアナリティクスの設定でわからないことがあれば、お気軽にコメントを残してください。にしながお答えします!