記事に画像を挿入するだけで見た目が良くなるだけでなく、読者に伝えたいことが伝わりやすくなります。アフィリエイト報酬も上がるのでぜひ画像の挿入方法をマスターしましょう。
画像を挿入する基本的な手順
ワードプレスではカーソル(点滅する縦棒)がある場所に画像が挿入されます。そのため記事の中で画像を挿入したい場所にカーソルを移動しておきます。
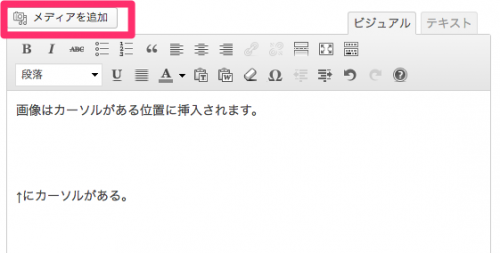
次に、編集画面にある「メディアを追加」をクリックします。
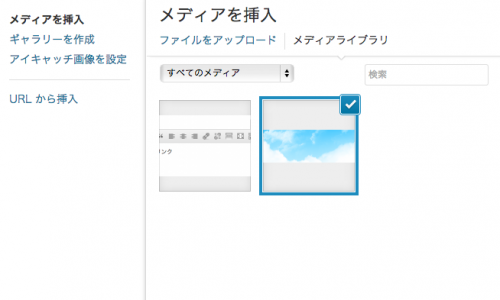
すると「メディアを挿入」画面が表示されるので、記事に挿入したい画像を画面内にドラッグします。
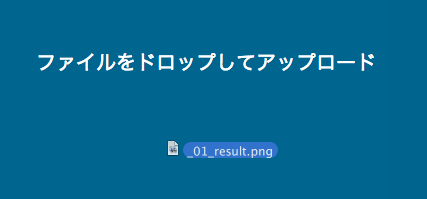
「ファイルをドロップしてアップロード」と表示されたら、マウスを放してファイルをドロップします。
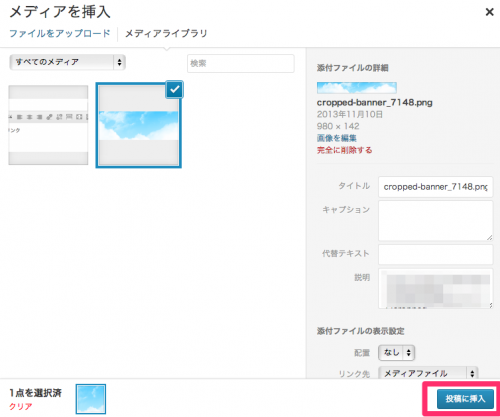
ファイルのアップロードが終わったら右下にある「投稿に挿入」ボタンをクリックします。
これで記事に画像を挿入することができました。思ったより簡単ではなかったでしょうか。
複数の画像をまとめてアップロードする場合は注意
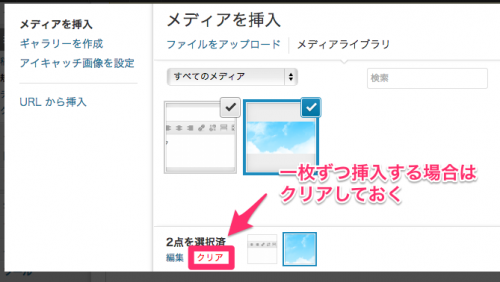
複数の画像をまとめてアップロードした場合、すべての画像が選択状態になっています。このまま「挿入」ボタンをクリックすると画像が並んで表示されます。一枚ずつ挿入したい場合は「クリア」をクリックすると一枚ずつ選択できるようになります。
画像の削除方法
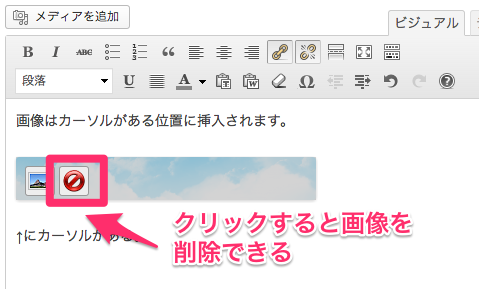
記事に挿入した画像は編集画面から削除することができます。
- 画像をクリック
- 右側に表示されている「画像を削除」をクリック
一歩進んだ使い方
画像の配置を変更
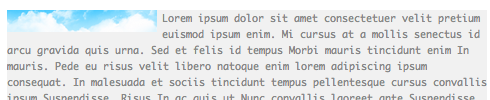
何も指定しなければ画像は左側によった状態で表示されますが、左詰め、中央寄せ、右詰めでも表示することができます。
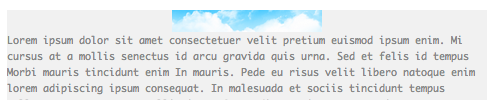
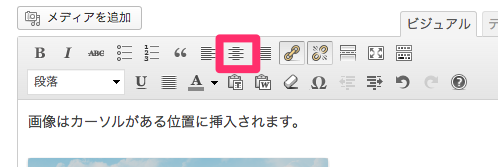
例えば中央寄せで画像を表示したい場合、次の手順で変更できます。
- 配置場所を変えたい画像を選択
- ツールバーの「中央寄せ」ボタンをクリック
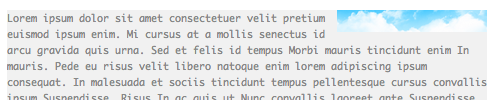
他の配置方法にする場合は、「左詰め」「右詰め」ボタンをクリックすればOKです。
配置をもとに戻す場合は中央寄せになっている画像は「中央寄せ」ボタンというように、同じ配置のボタンをクリックすると元に戻ります。
表示サイズを選んで挿入
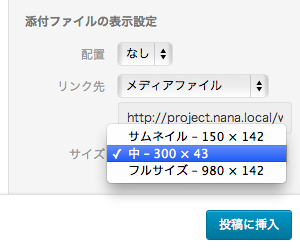
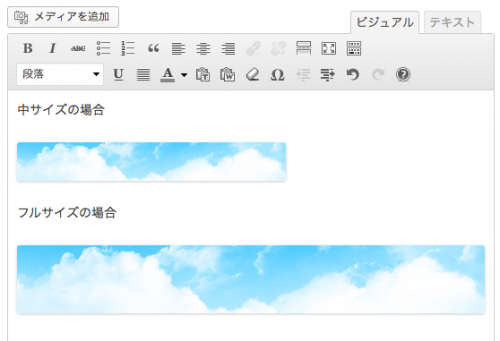
大きな画像をそのまま表示したり、画像をたくさん並べるために小さく表示することもできます。表示サイズを選ぶには、画像ファイルをアップロードした後、右側の「添付ファイルの表示設定」にある「サイズ」から表示したい大きさを選ぶだけです。
サイズを選んだ後「投稿に挿入」ボタンをクリックすると、選んだサイズで記事に画像が表示されます。
思ったとおりに画像を表示するには少し慣れが必要ですが、まずは基本的な手順をマスターしてください。慣れてしまえば配置、大きさの変更もすぐできるようになります。
画像の挿入についてわからないことがあれば、お気軽にコメントを残してください。管理人のにしながわかりやすくお答えいたします!